Handshake App
I completed a UX Writing Fundamentals course in April, 2020, through UX Writers Collective, earning a UX writer certification after passing a practical assignment and exam.
We were provided with two user personas (Kelly and Tom) and an overview of fictional payments app Handshake. Course units included practice exercises also based on Handshake. To complete these, I researched user needs; developed the app’s voice and tone; and wrote style guide recommendations, onboarding copy and emails. I also put together some ideas for testing the content.
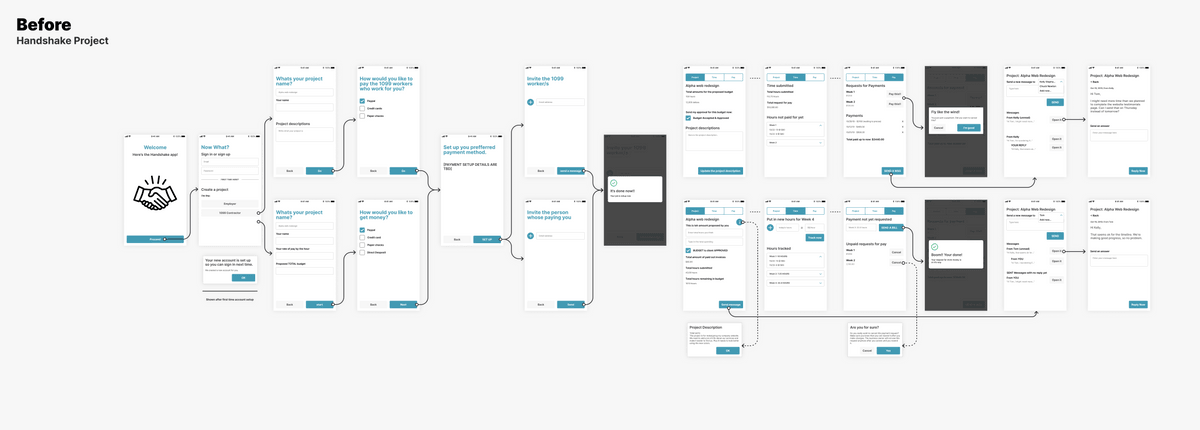
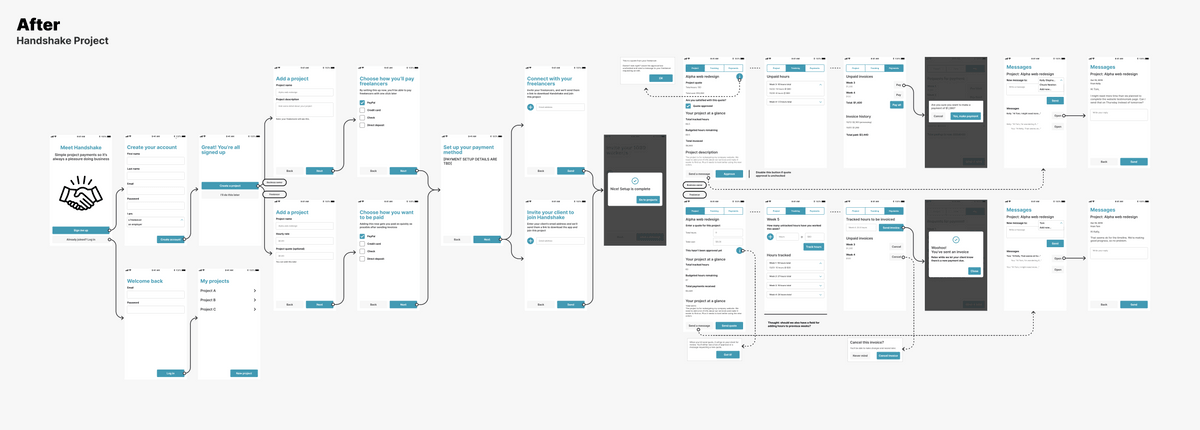
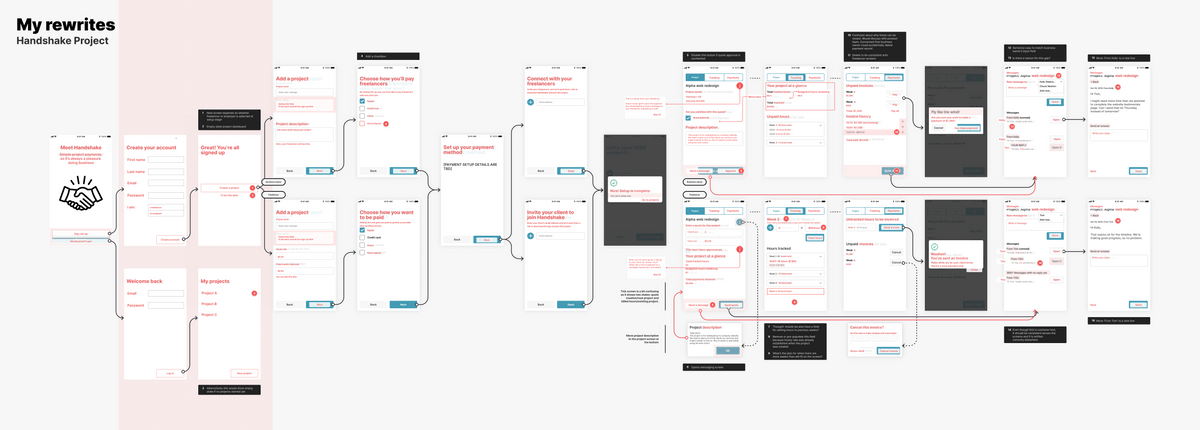
The final project was a UI text review for the Handshake app. You can take a look my rewrites below, followed by some of the earlier practice exercises from the course. The original UI text and final version can be seen at the end of this page.
 Click the image to make it bigger.
Click the image to make it bigger.
My practice exercises
Write three possible taglines for the app:
- Freelancing made easy, so it’s a pleasure doing business
- Working hard has never been easier
- The payments app that works for you, so you can too
How would you describe the Handshake app to a friend?
Handshake is a payments tool for freelancers and their clients to track the billable hours of a project, create invoices and get paid.
How might users feel when using the app?
Freelancers:
-
Impatient.
Because every moment spent on admin is time away from the creative work that they enjoy. -
Empowered.
The app makes tracking, invoicing and billing more straight-forward. This will be a huge boost to the freelancer, and will motivate them in their work.
Business owners:
-
Intimidated.
For business owners who do things in an old-school way, they may approach new-fangled technology with caution. -
Empowered.
Handshake streamlines working with freelancers. This means business owners can benefit from a more flexible workforce.
What words describe the Handshake voice?
The Handshake voice is:
-
Honest and upfront, not wishy-washy.
The text says what needs to be said, when it needs to be said, without hiding behind jargon. -
Unpretentious, but not a slacker.
Handshake is personable, not elitist or corporate, but that doesn’t mean it doesn’t take its purpose seriously. -
Enabling.
The app helps users to work better, but isn’t pushy about it. The users lead interactions, not the other way around. -
Creative.
Like the primary audience (freelancers), Handshake embraces its fun, playful side and isn’t square or overly traditional.
Which terms should your team consistently use in the app and why?
-
Time tracking.
We choose time tracking over logging hours or logging actuals. Time tracking empowers the freelancer. -
Work.
When we talk about what’s being produced by the freelancer, if specifics are unavailable, refer to it as their work. It’s direct and not pretentious office jargon. -
Effortless/simple.
The more things can be broken down into simple or effortless steps the better. This is worth highlighting. -
Automatic.
We are here to support the users, and that means automating processes in the background so they can focus on the work they enjoy. This is a selling point. -
Flexible.
The appeal for both audiences is how much easier it makes their work. Flexibility is key. -
Enjoy.
Eg, enjoy effortless invoicing. This is a simple way to reiterate what a pleasure the app is to use. -
Projects.
For either audience, jobs will be referred to as projects and tasks are a sub-category. The word project has creative connotations for the freelancer. -
Use. Add. Enter.
We like to use simple, unambiguous, everyday verbs. This is to make using Handshake as frictionless as possible.
Which terms should not be used and why?
-
Deliverable.
Avoid this kind of business jargon. If we can be specific, be specific. Otherwise just use the word ‘work’. -
Optimise or maximise productivity.
It is up to the freelancer how productive or optimised they are. We are not here to push maximum efficiency. Our job is to facilitate their working style, growing and shrinking with them. We are not ruthless managers focused on every hour having a dollar value. -
Monitor / Keep tabs.
Specifically when talking to the business owner, our intention is not to help them micromanage, but simply to see how a project timeline is tracking.
Brainstorm some headline and body sentence pairs for the onboarding tour screens. Provide at least 6 options that describe shared benefits for both freelancers and business owners.
-
Simple payments
Set reminders for easy in-app payments. -
Hands-off invoicing
Automate invoices from tracked hours. -
No surprise fees
1% for freelancers. Free for clients. -
Get started fast
One minute to add projects and clients. -
Easy time tracking
Timed and fixed, plus idleness reminders. -
We go with you
Track, bill and pay from any device.
Write an email for people who just signed up to use the Handshake app for the first time.
[Headline] Thanks for choosing Handshake!
[Body text] You’re one click away from effortless project tracking and invoicing.
Handshake is all about the personal touch. That means real support, always. Visit support.handshake.com for FAQs and to lodge a help request.
[CTA] Add my first project
Write an email for a customer who just cancelled their account.
[Headline] You’re moving on
[Body text] This is to let you know we’ve cancelled your Handshake account.
Thanks for working with us – we loved getting you paid faster. If you need us again, we’re one button away.
[CTA] Reactivate Handshake
Now that you’re more familiar with the Handshake app, what are some ideas you have for testing the content?
A usability testing session of the following goals:
Questions for freelancers:
- How do you add your first client and link a project to that client?
- How do you start timing a project, pause then resume the timer, and then stop the timer?
- How do you add time manually to a project?
- How do you create an invoice from tracked time and send it to the client?
- You want to know if you have any outstanding payments, where would you find this information?
Questions for clients:
- You’ve been invited to Handshake. How do you accept the invitation and log in?
- You have received an invoice, how do you pay the invoice?
- You want to know if you owe payments and when they are due. Where would you find this information?
A/B testing:
- ‘Add project’ versus ‘Add job’
- ‘Milestones’ versus ‘Deadlines’
- ‘Client’ versus ‘Employer’
- ‘Project completed’ versus ‘Archive project’
- ‘Pay invoice’ versus ‘Pay now’
- ‘Late invoices’ versus ‘Overdue invoices’ versus ‘Invoices due now’
Heat map of the homepage:
- Does the sign-up/login section get overlooked?
- Is the help section getting a lot of attention? (Indicating it is hard for visitors to find what they need.)
Analysis of user flow on the website:
- Are visitors to the site signing up after watching our introductory video?
- Where do people who start their visit on the homepage drop off?
You have a design review coming up. What are some questions you might want to ask about the business goals for the app?
- What is our main goal from the homepage (app download, login, learn about app through video tutorial) and what is the goal for conversion rate?
- Any upselling goals? Will we add new functionality at different pricing tiers?
- What is the main priority: fostering relationships with existing users or acquiring new users?
- How will we differentiate from competitors?
- Where do we talk to the freelancers and where do we talk to the clients? Do we create a webpage ‘For clients’ that gives them the information they need and gear the rest of the communication at the freelancer market?
You hear from the product manager that high numbers of users are signing up for the app, but they drop off after completing setup. Think up three possible copy-focused solutions to keep users engaged.
-
An email welcome series:
- Welcome and introduce support and FAQ section of site.
- Video tutorial for adding clients and projects.
- Blogs to enrich the experience through tips and tricks.
- A blog section with tips for freelancers: how to find new clients, tax advice, how to use the app to improve workflow.
- Create a walk-through tutorial that takes new users through the app and highlights the location of different features and how to use them.
- After they complete set up, make sure there is a clear call to action that gets them started:
"Yay! You’re ready to start. ‘Add your first client’"
Repeat this in the welcome email too.
Handshake UI text rewrites
Click the images to make them bigger.